Vue vs. React: what to choose for your online business?

Vue.js and React.js are the most popular JavaScript frameworks for web product development. Both have pros and cons. What to select for your digital project?
Vue vs. React: which framework should you choose for your digital medical product?
Given that Vue.js and React.js are considered the best JavaScript frameworks, making a choice between these two is obviously a challenge. While each of these tech stacks has its strengths and weaknesses, they have a few things in common. Which one is optimal for your med-related project? Let's cut to the chase and go head-to-head with React and Vue.
Spoiler: There is no perfect tool, but the one that's right for you.
Why do we compare Vue and React?
Both toolkits are preferred by frontend developers for delivering robust web solutions enhanced with sophisticated UI. What is interesting, the influence of React (and partly Angular) on the Vue.js founder drove the creation of this lightweight alternative. However, Vue.js shouldn't be considered a more powerful replacement for React — it wouldn’t be right from the technical point of view. Although the presence of some common internal functionality may strike some doubts, both technologies have significant differences.
Vue: a brief description
Vue.js is an incrementally adoptable, versatile, and lightweight JavaScript-based framework. It is mainly leveraged for building web-oriented progressive UIs and sophisticated SPAs.
Evan You, a former Google employee, launched the framework in 2014. Angular, Ember, and React were his main sources of inspiration, prompting him to create Vue.js — a tool enabling engineers to build web solutions quickly and hassle-free.
According to a 2021 Monterail survey [1], decision-makers are more likely to pick Vue for their projects because of good documentation, ease of integration, and progressiveness.
To learn more about the technology and why, in some cases, it is preferable to other frameworks, we’ve prepared a comprehensive guide on Vue.js.
React: a brief description
React.js is an open-source JavaScript library for delivering enterprise-level web products with dynamic UIs. Launched by Facebook in 2013, it is regarded as the longest-lasting framework compared to Angular and Vue.
React streamlines product engineering through reusable custom components. It is also famous for its ability to ensure a fast web page rendering, making it more search engine friendly.
What developers love most about React is its elegant coding style, extensive tech ecosystem and, of course, its widespread use.
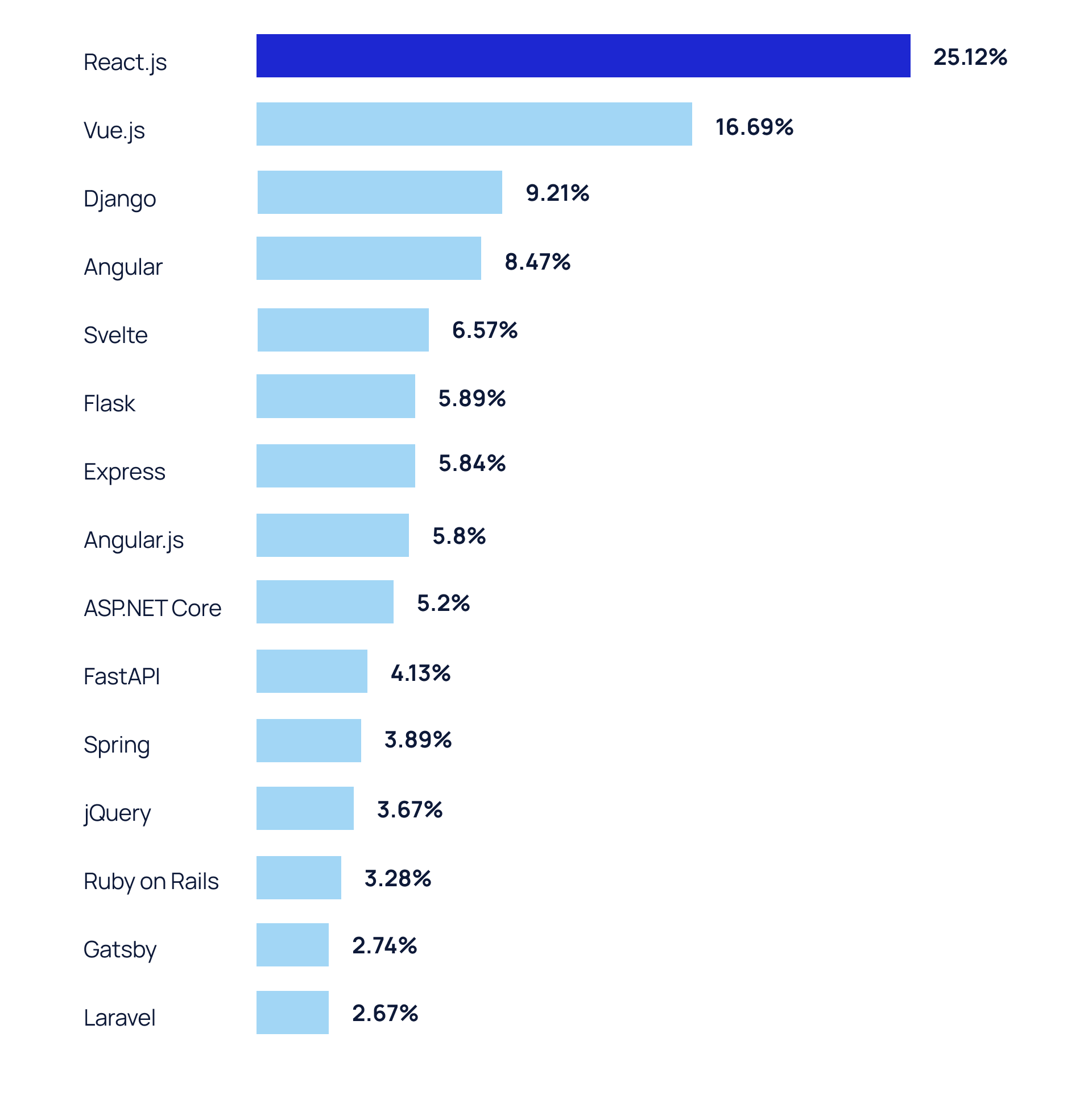
Indeed, according to the StackOverflow report [2], React in 2021 ranked as the most in-demand web framework among technical experts, while Vue took second place by a small margin.

What do they have in common?
Virtual DOM
In the case of a full-feature solution, updating the entire page with each user request can be a hindrance to its bug-free operation. To provide users with a seamless experience, both frameworks give coders the option to benefit from a virtual Document Object Model (DOM). Compared to a normal DOM, the virtual one updates only selected objects, which is time-and-resource effective.
Component-based architecture
Such architecture implies the possibility of splitting the frontend code into individual modules. This approach speeds up product engineering and makes its further maintenance trouble-free.
Also, both tools have their own frameworks: Vue has Nuxt.js and React — Next.js (the first was inspired by the second). They similarly approach the problem of creating entire pages with SSR that have excellent SEO and perform just like SPAs.
Vue and React: what is fundamentally different about them?
Syntax
The core distinction between the two technologies lies in the View layer creation. For example, React leverages JSX, while Vue also uses HTML templates. The separation of concerns into CSS, JS, and HTML makes it easier for Vue experts to handle the code. In addition, most web designers are aware of HTML templates, making their collaboration with engineers more efficient.
In turn, JSX in React gives developers a huge advantage in using all the niceties of the JavaScript language.
The choice between HTML and JSX is purely individual. For example, JSX is considered more suitable for large-scale projects. However, Vue coders have a clear division of tasks thanks to the templates, making UIs logical and lightweight.
Data binding
Vue.js uses two-way data binding in its Model-View-ViewModel pattern. Consequently, when you change something in the View layer, the state of the Model (aka logic) also gets automatically modified.
React is backed by one-way data binding. For this reason, interface changes are only reflected after the Model layer is updated. I.e. if you modify the View, the Model remains unchanged.
On the one hand, automation of updates simplifies the workflow. On the other hand, it's better to use React with its one-way data binding in the case of working on a large project — it can be easier to operate with data.
What to choose for your medical project: React or Vue?
It all depends on the project scale, what functionality it should include, and what time constraints and resources you have.
Here are the key comparison criteria that can help you decide on the right direction for your medical solution development.
- Performance
Although the virtual DOM and the so-called lazy loading Vue's feature have a positive effect on app performance, when new features or components are added, the state of the app can be ambiguous.
In terms of speed and performance, React-based feature-rich apps perform better. The component structure, code reuse, reduced interaction with the DOM, and the ability to make significant changes to the website without having to reload the entire page altogether make a feature-rich solution run faster.
Overall, the differences in performance are minor, but if you are dealing with a full-scale and multi-functional web product, React is more suitable.
- Mobile development
Thanks to the React Native platform and having React developers on board, it is easier to create native mobile applications running on Android and iOS. With React Native, about 90% of the code can be reused between Android and iOS, making it much easier to deploy an app on both platforms at once.
Vue.js does not have a separate platform for developing native mobile solutions. But Vue developers can use third-party tools, such as the NativeScript plugin. It can be used to write Vue-based solutions and compile them into native iOS and Android apps.
- Popularity
Even though the frameworks emerged with a small time lag, React came out first in this race. However, credit should be given to Vue, which was created from scratch and managed to become a worthy competitor to a powerful Facebook-backed framework.
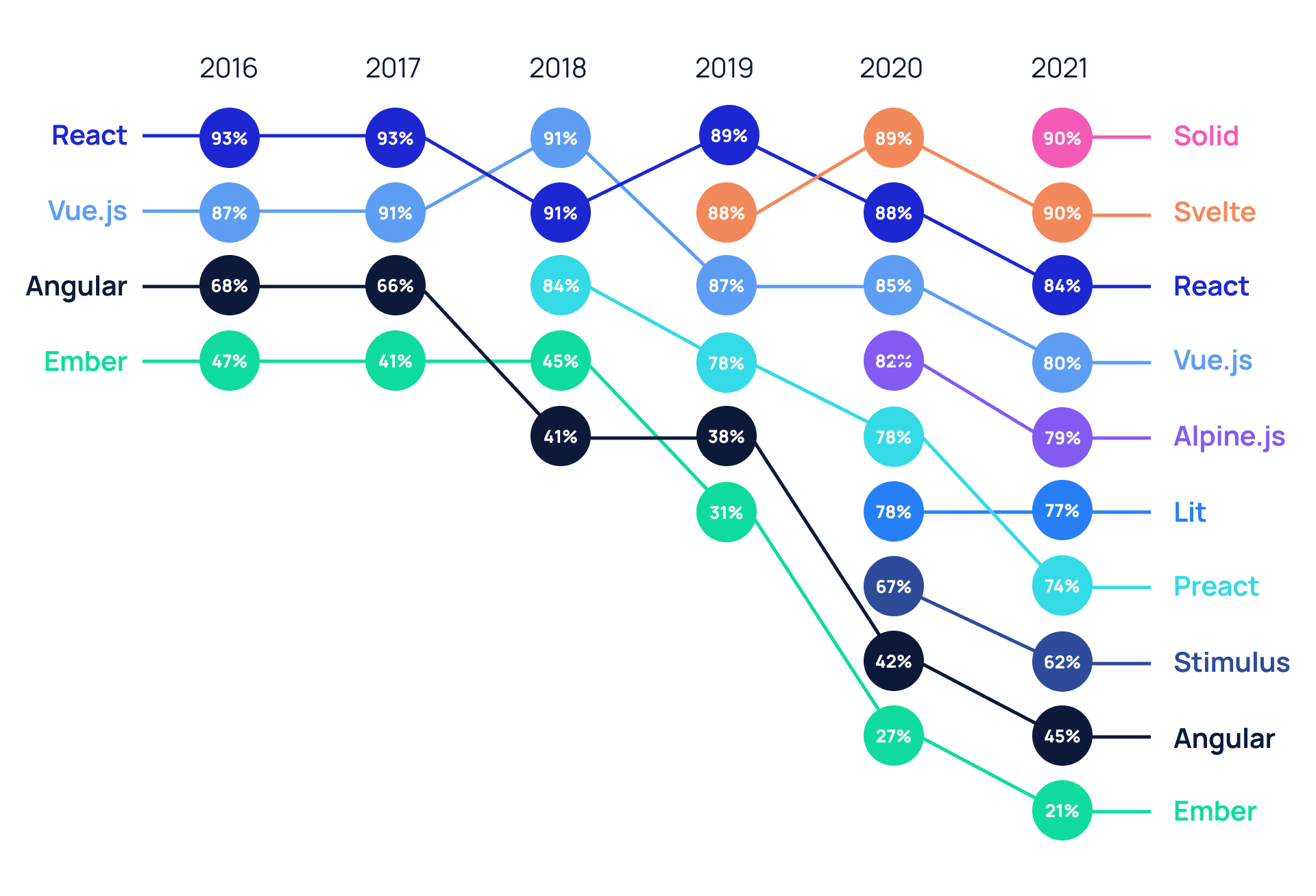
Throughout the years, the two systems have been keeping pace with each other. For example, the intense competition can be seen in a chart from the State of JavaScript for 2021 [3], which shows the percentage of satisfaction with the frameworks from 2016 to 2021.

Sometimes Vue is ahead by a small margin over React. For example, according to the Jet Brains Dev Ecosystem 2021 study, the share of Vue.js users increased from 34% in 2020 to 43% in 2021 [4], while the share of React users decreased from 64% to 49% last year [5].
And yet, despite the lag and smaller community, Vue is actively supported and improved by Evan You and his team. However, it is worth noting that most of the community is centered in China. As a consequence, coders may face linguistic barriers during tech exploration.
- Learning curve
Vue.js is considered easier to learn from scratch than React.
Firstly, Vue adopted the best of React and Angular, making it simpler for coders with some programming background to learn it. Secondly, Vue has a range of standards (HTML, CSS, or JSX) that a developer might have had to deal with before.
Using only JSX in React is often a barrier for newer professionals. It is a relatively “fresh” approach that React developers need to learn and adapt to use in everyday practice. Moreover, developers often have to use third-party components that require studying in order to use them effectively.
React vs. Vue: who is the winner?
Both technologies have strengths and weaknesses. Below is a summary of the key pros and cons in comparison with each other.
General disadvantages
Vue:
- A limited number of plugins and components
- A scarce pool of developers
- A smaller community
- (too) Extensive coding flexibility.
React:
- Ever-changing tech environment
- Complicated documentation
- Code complexity
- Focus only on the View layer.
General advantages
Vue:
- Lightweight and performance
- Flat learning curve
- Code reactivity
- Clear documentation.

React:
- Large community
- Reusable components
- Interactive and dynamic web pages
- More popular and widely used.

Therefore, there is no winner in this battle. Both tools will be excellent choices for building powerful medical solutions.
Vue.js is a simple and hassle-free framework with which you can quickly launch holistic, future-rich web solutions, SPAs, and PWAs. In addition, simple syntax and components allow you to seamlessly migrate or integrate existing products with Vue-based ones.
React, on the other hand, has the corporate support, robust ecosystem, and maturity to deliver large-scale solutions. What's more, hiring a developer from a large pool of specialists will not be a problem.
If you're struggling with your choice and need guidance, the Brandmed team, being tech and med-friendly, can help you in addressing this issue. From consulting to medical product development and support, we're here to accelerate the digitalization of medicine. Let's get together — just text us.
References:
- Monterail/State of Vue.js 2021, https://www.monterail.com/hubfs/state_of_vue_2021/State_of_vue.js_2021_report_by_Monterail.pdf, [last accessed: 27.06.2022].
- Stackoverflow insights/2021 developer survey, https://insights.stackoverflow.com/survey/2021#most-loved-dreaded-and-wanted-webframe-want, [last accessed: 27.06.2022].
- State of JS/Frontend frameworks and libraries, https://2021.stateofjs.com/en-US/libraries/front-end-frameworks/, [last accessed: 27.06.2022].
- JetBrains/JavaScript 2021, https://www.jetbrains.com/lp/devecosystem-2021/javascript/, [last accessed: 27.06.2022].
- JetBrains/JavaScript 2020, https://www.jetbrains.com/lp/devecosystem-2020/javascript/, [last accessed: 27.06.2022].
- React.js/Tutorial: Intro to React, https://reactjs.org/tutorial/tutorial.html#what-is-react, [last accessed: 27.06.2022].
- Vue.js/Introduction, https://vuejs.org/guide/introduction.html, [last accessed: 27.06.2022].
 Medical Content Creation
Medical Content Creation
 Digital Product Development
Digital Product Development
 Growth Marketing
Growth Marketing
